Apa itu notifikasi? notifikasi adalah pemberitahuan yang muncul di sisi client, notifikasi ini besa berupa update terbaru, iklan dan sebagainya.
Setelah sebelumnya ane membuat tutorial tentang Cara Membuat Notifikasi di WordPress dan ternyata banyak yang request untuk membuat tutorial untuk blog.
Bagi yang udah request mohon maaf karena udah nunggu lama hehe, maklum admin juga sibuk sama pekerjaan dunia nyata. Baiklah tidak mengurangi rasa hormat langsung saja. oke
Cara Membuat Notifikasi di Blog
1. Pertama dan utama sekali sobat harus melakukan pendaftaran di website OneSignal, Gratis!!!, sobat bisa mendaftar menggunakan akun github, facebook atau dengan email. Admin sendiri menggunakan email.

2. Selanjutnya silahkan buka email sobat yang sobat daftarin untuk mengkonfirmasinya, setelah dikonfirmasi maka sobat akan mendpat notice “Your email address has been successfully confirmed.”
3. Langkah selanjutnya sobat “login” ke onesignal dengan akun yang sobat daftarkan tadi. Maka sobat akan dibawa ke halaman admin sobat. silahkan “skip” saja popup yang mucul.
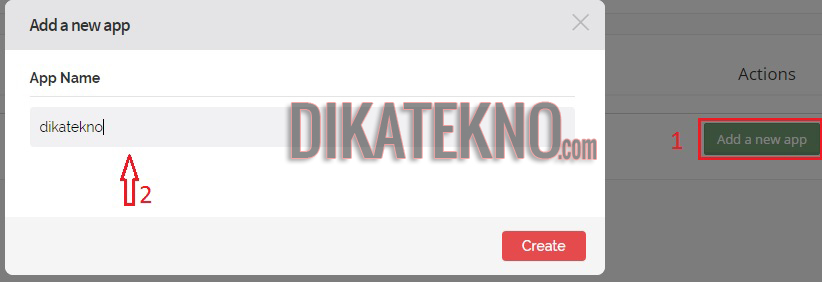
4. Selanjutnya sobat klik “add a new app” maka akan muncul popup, silahkan sobat isi nama aplikasi sobat dan klik “Create”

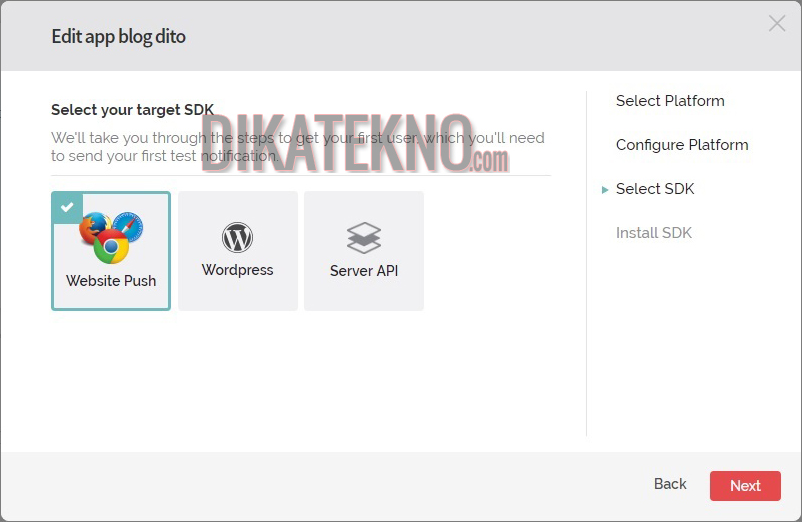
5. Selanjutnya sobat pilih “Website Push” dan klik “Next”

6. Selanjutnya, “Site URL” isi dengan alamat url website sobat, untuk “Default Notofication icon URL” gunakan ini “https://dikatekno.com/wp-content/uploads/2016/08/membuat-notifikasi-di-blog9.png”, centang di “My site not fully HTTPS” lalu scroll kebawah

7. Dibagian choose Subdomain biarkan saja, dan copy choose Subdomain nya, contoh diblog ane “https://dika-tekno-blogspot-co.onesignal.com” simpan di dalam notepad. dan klik save

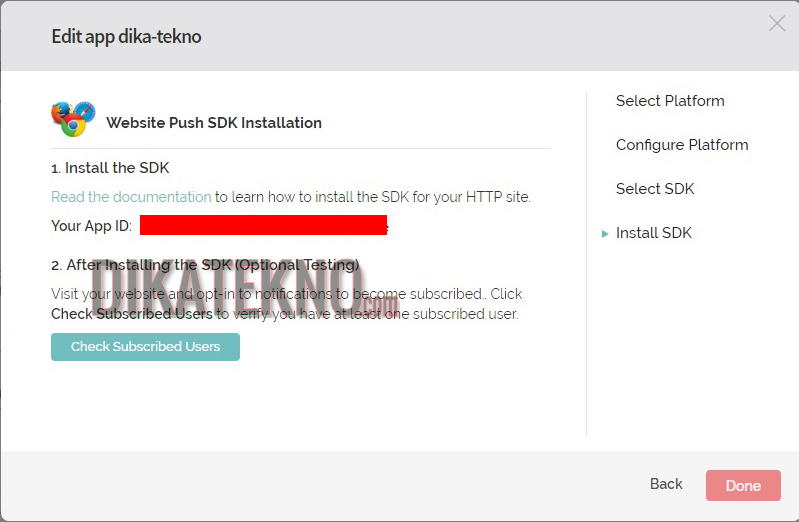
8. Pada select SDK pilih “Website Push”, klik “Next”

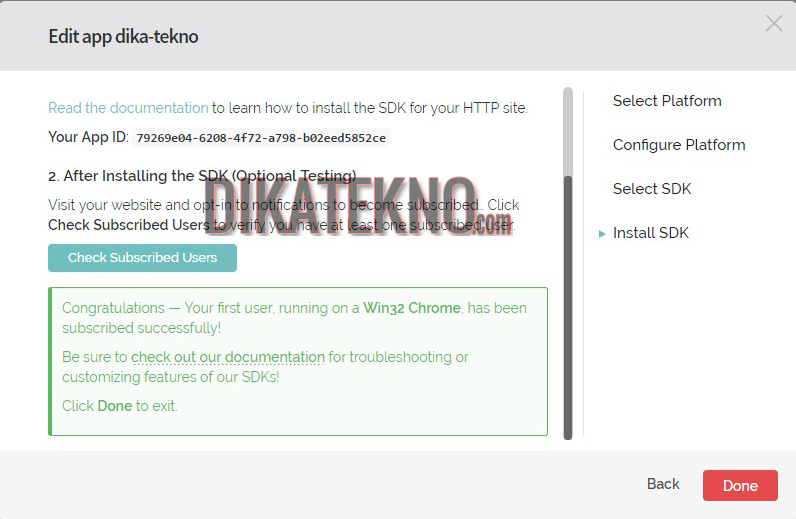
9. Maka akan tampil seperti dibawah ini, sobat simpan “Your App ID” di notepad. ini akan kita gunakan di langkah selanjutnya. jangan di close dulu tab ini.

10. Langkah selanjutnya adalah silahkan sobat login ke dashboard blogger sobat dan pilih menu Template > Edit HTML. lalu copy semua code dibawah ini dan pastekan di sesudah tag <head> atau sebelum tag </head> dan jangan lupa ganti appId dengan appId yang sobatkan tadi dan subdomainName dengan choose domain sobat tdi. klik save template.
<!-- SDK Push Notification by dikatekno.com -->
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<a href="https://dikatekno.com"></a>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "79269e04-6208-4f72-a798-b02eed5852ce",
autoRegister: false, /* Set to true to automatically prompt visitors */
subdomainName: 'https://dika-tekno-blogspot-co.onesignal.com',
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
<!-- SDK Push Notification by dikatekno.com -->
11. Ok Sobat sekarang tahap finishingnya, selanjutnya silahkan buka website sobat, jika sobat mengikuti langkah diatas dengan benar maka akan ada icon “lonceng” di sudut kanan bawah. Sobat klik iconnya.

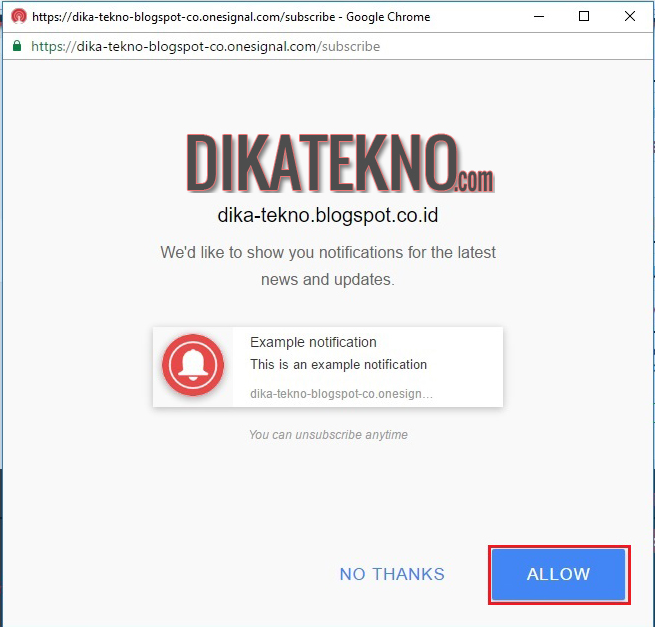
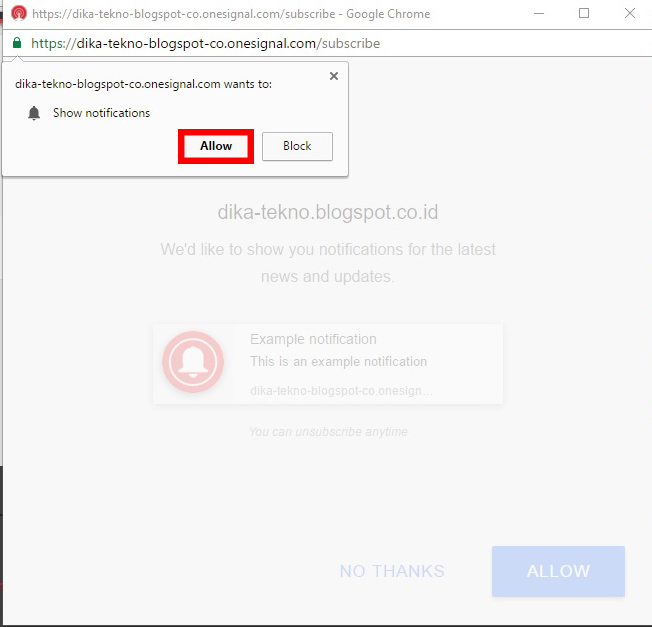
12. Maka akan muncul popup, sobat klik Allow

13. Klik Allow lagi yang terletak di sudut kiri atas

14. Kita kembali ke langkah no 9, disini sobat klik Check Subscried Users , jika muncul notif Congratulation seperti gambar dibawah maka sobat telah berhasil. klik done

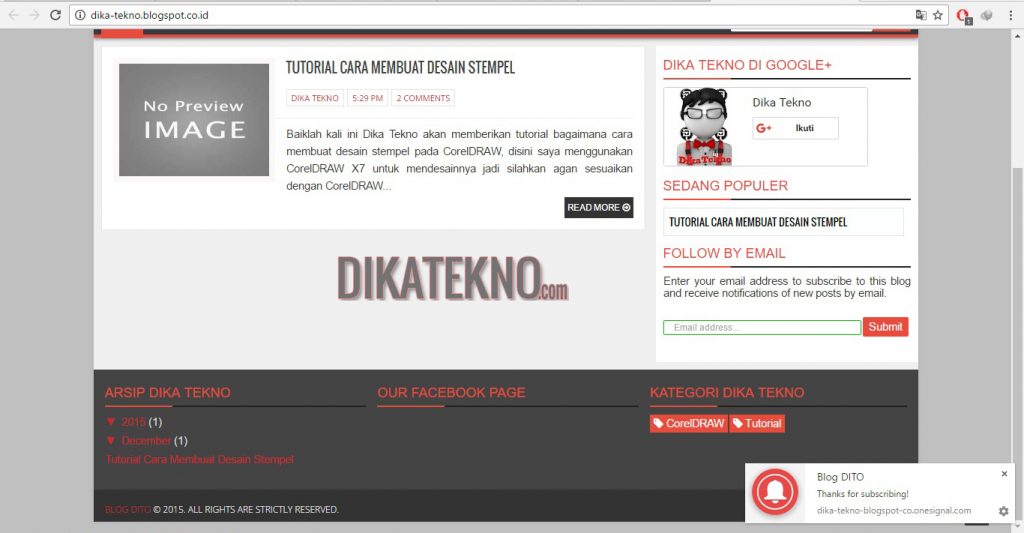
Maka nantinya notifikasinya akan muncul seperti dibawah ini

Sekarang siapapun yang meng klik icon lonceng maka akan mendapatkan notifikasi setiap sobat mempublish artikel. Dan sobat juga bisa mengirimkan notifikasi melalui dashboard admin di situs Onesignal.
Baiklah mungkin untuk kali ini yang bisa admin sharing tentang Cara Membuat Notifikasi di blog, semoga artikel ini bermanfaat bagi sobat, jika ada pertanyaan atau kurang paham silahkan tinggalkan komentar.

 Dika Tekno Pusat Informasi dan Tutorial Terlengkap
Dika Tekno Pusat Informasi dan Tutorial Terlengkap



sdh sya ikutin caranya tpi hanya icon lonceng aja yg muncul, biar pop up notifnya muncul gmn gan?
Cara mengirim notifikasinya dari onesignal gan
Gan, load gambar kyk di web kamu kyk mana ada tutorialnya>?
Pake lazy load aja gan
Blm berhasil,, apa tidak bisa untuk semua template gan?
seharusnya bisa gan
pake sendpulse aja
membayar soalna
Gan saya sudah pasang dan work, muncul push notifications-nya, cuman pas subscrib kok nggak ada pemberitahuan ya pas blog saya ada artikel baru? Atau harus nunggu berapa jam baru ada pemberitahuan? Pemberitahuan lewat email atau gmn ya? Trims.
makasih gan atas tutorialnya!!! saya akhirnya bisa buat notifikasi di blog saya!!! sekali lagi makasih yah gan!!!
Sama2 gan.
terimakasih juga atas feedbacknya
buat icon nya jadi diatas gimna gan?
mampir gan
http://www.karopedia.ga/#
tidak bisa gan, udah ketentuan dari Onesignal
kalo masih ada yang belum faham bisa kok liat tutorialnya disini
keren gan, awalnya nggak bisa karena file gambar .png ikut punya agan. pas dicoba kedua kalinya baru bisa. luar biasa. semoga rejekinya lancar gan.
Ok siap gan.
terimakasih jga udah berkunjung
Kaga Bisa Gan, ane Punya Template Blogger, Pengembangnya Pihak ke 3, susah nerapinya.
kaga ke baca, ngga ada respon,
udah step by step tutorialnya, tapi pas ke save, di tungguin nongol pemberitahuanya, ngga ada juga hasilnya.
ane kali yang Beginer kebangetan yahh.
mohon Dika kalau ada waktunya, DI buatin Pideo tutorialnya yahhhh.
Bakal rame tuh di Youtube
ok siap gan, sarannya diterima. Insyaallah mnggu bsok tutorial videonya dibuat
Udah bener, 2 hari malah Ane Cobain mulu,
kaga ada HASIL.
udah di pasang di udah juga di ngga ada Eveknya,
apa udah ngga Berlaku yah caranya ?
mohon Bimbinganya
masih berlaku gan. Agan dimana bingungnya ?